Sololearn 自学网页设计 1 响应式页面设计
Web 响应式设计 (Responsive web design) 是一种构建可以适应每台设备和每个屏幕尺寸的网站的实践。在本系列文章中,我们将学习如何使用 HTML 和 CSS 构建现代、响应式的网站。我们将从零开始构建一个网站,并在课程结束时使用 JavaScript 为其添加一些功能作为奖励!
介绍
欢迎来到我们的响应式 Web 设计系列文章!
如果您对基本的 HTML / CSS 语法不熟悉,我们建议您先参考互联网上关于 HTML 和 CSS 的课程,然后再开始阅读这篇文章。
这门课程非常精彩,你可以从中学到以下内容:
- 媒体查询
- rem 单位
- 如何设计页脚
- 如何设计标题
- 如何设计按钮
- 如何制作子菜单(又称下拉菜单)
- 引入 flexbox
如果你想擅长制作漂亮的网站,这门课程绝对会有所帮助!👏👏
响应式Web设计
响应式Web设计是一种构建能够适应各种设备和屏幕尺寸的网站的实践。
一个响应式网站可以在不同的屏幕尺寸上使用,从大型桌面到小型移动屏幕。
响应式Web设计的主要概念是通过适应和改变页面样式来响应屏幕大小的变化,从而构建具有适应性的布局。
我们的学习成果
课程项目
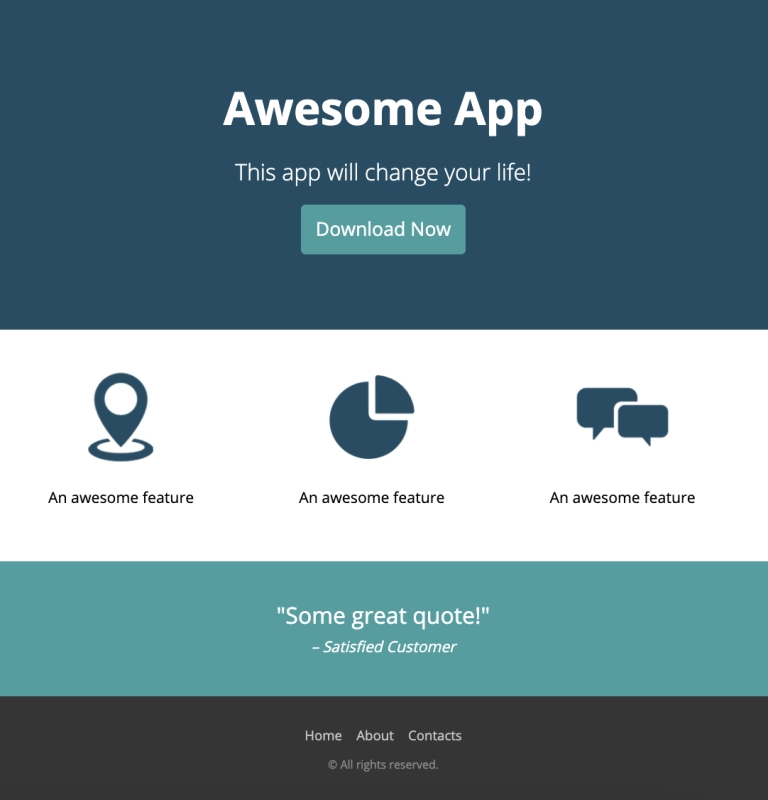
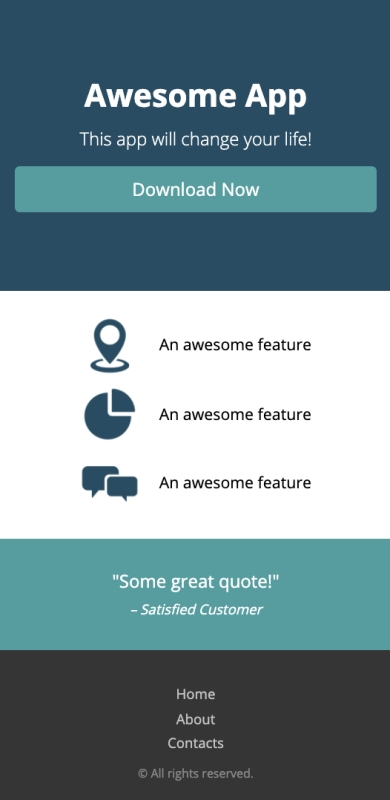
让我们来看一下我们将构建的项目:一个通用的应用程序落地页。
在桌面上,它的样子如下:

正如你所看到的,这个落地页 (landing-page) 有许多部分:
- 一个带有文本和按钮的页眉 (header)
- 一个特性部分 (features)
- 一个引用部分 (quote)
- 一个带有菜单的页脚 (footer)
落地页 (landing-page) 是用户在点击促销 (promotional) / 营销 (marketing) 链接时着陆的地方。
例如,当你想推广你的应用时,你会在社交媒体和其他媒体上分享其落地页的 URL。
我们将创建一个响应式的落地页,使其能够适应不同的屏幕尺寸。
例如,在移动设备上的显示如下:

正如你所看到的,一些部分在移动设备上会改变它们的布局。例如,特性部分和页脚菜单变成垂直列表,下载按钮变得更宽等。
HTML 结构
让我们从构建落地页的基本 HTML 结构开始。我们将首先构建桌面版本,然后将其调整为移动设备并使其响应式。
我们将使用 HTML5 语义标签来定义各个部分:
所有的代码将会发布在我的 GitHub 上,仓库暂定为 resp-web-design 页面参考在这
|
我们为页眉使用了 <header> 标签,对于特性和引用部分使用了 <section> 标签,并为特性和引用部分分别赋予了相应的类名,以便我们可以为它们定义 CSS 样式。
目前我们还没有定义任何 CSS 样式,因此这些部分只是带有虚拟文本的白色块。
现在,我们需要添加一些基本的 CSS 样式,为我们的各个部分增加一些颜色和大小。
header { |
我们使用 padding 属性为各个部分增加一些高度。
由于我们仅为 padding 提供了两个值,它将同时将上下 padding 设置为提供的值(padding: 40px 0; 相当于 padding: 40px 0 40px 0;)。
我们还为各个部分定义了背景和文字颜色。
我们没有给各个部分指定宽度,因此它们将占用整个可用宽度。这意味着当屏幕被调整大小时,各个部分的宽度将始终保持为可用宽度的 100%。由于我们计划创建一个响应式页面,我们不会为各个部分设定任何固定的宽度值;相反,我们让它占据整个屏幕的宽度。