Sololearn 自学网页设计 2 使用 HTML 和 CSS 构建页面
上一篇文章我们学习了关于Web响应式设计的基础知识,了解了如何构建适应各种设备和屏幕尺寸的网站。现在,让我们进一步深入,开始学习如何使用HTML和CSS构建页面,为我们的响应式设计奠定坚实的基础。在这篇文章中,我们将逐步了解页面的结构、样式和布局,让你能够创建出令人印象深刻的用户界面。让我们开始吧!
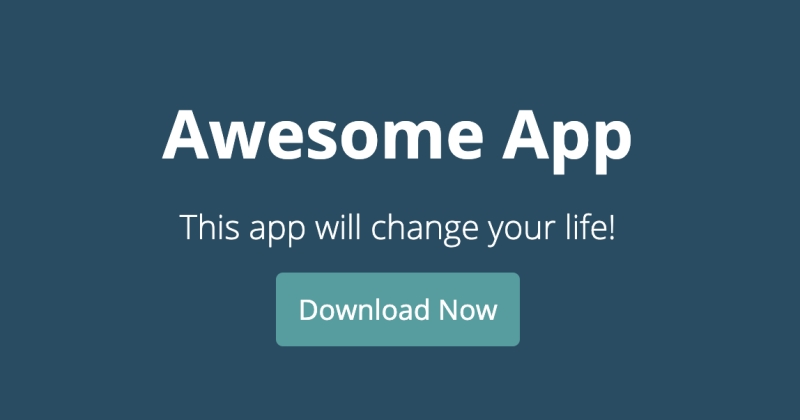
构建页眉
现在我们已经有了页面的基本结构,我们可以开始构建每个部分。让我们从页眉开始:

我们使用 h1 和 h2 标签来表示文本,使用 a 标签来创建按钮。同时,我们使用一个包裹整个页眉的容器 div,以便我们可以通过CSS进行样式设置:
<div class="container"> |
我们为容器 div 和 “Download Now” 链接定义了相应的类。
现在是时候添加一些CSS样式了!
现在是时候为我们的页眉元素添加一些CSS样式了。让我们从 h1 和 h2 标签开始:
h1 { |
在这里,我们定义了字体大小和边距。
回想一下边距值的工作方式:第一个值是上边距,第二个值是右边距,第三个是下边距,最后一个定义左边距。这意味着值按顺时针方向排列,从上方开始。
对于我们的容器 (container) div,我们将定义以下样式:
.container { |
由于我们的页眉占据了浏览器的整个宽度,我们使用 max-width 属性将文本容器的最大宽度限制为900px。这使得 div 停止扩展,以防止文本变得过于宽广。由于我们将重用 container 类于其他部分,我们定义了一些左右填充 (paddings),以确保子元素离屏幕边缘有20px的距离。
margin: 0 auto; 确保内容保持在 container 的中心,不考虑其大小。在宽度大于 900px 的屏幕上,容器 div 的宽度将为 900px,因此我们将其居中对齐。
设定按钮样式
我们的页眉 (header) 几乎准备好了!
然而,目前我们的 Download Now 按钮只是一个没有任何样式的链接。为了使其看起来像一个按钮,我们需要添加以下样式:
.btn { |
display 属性指定元素的显示行为 (display behaviour) 。我们将其设置为 inline-block,以使链接表现为内联块容器 (inline block container)。
我们还设置了颜色 color、字体大小 font-size 以及 border-radius,以实现圆角效果。
我们的按钮还需要一个悬停 (hover) 效果,以便在鼠标悬停在上方时改变其背景颜色。
为了定义样式,我们将使用 :hover 选择器:
.btn:hover { |
现在,当光标悬停在按钮上时,按钮的背景颜色会改变。
你还可以使用 CSS 的 transition 属性来使变化更加平滑。例如:transition: background 0.5s;
构建特性 Features 部分
让我们开始构建我们的特性部分:

这个部分包含三个特性,每个特性都有一个图像和文本,它们水平排列在一起。
我们将重用我们的容器 div 来包裹特性部分的所有元素:
<section class="features"> |
每个特性都被包裹在一个带有类名 feature 的 div 中,我们将使用这个类来定位特性。它包含一个图像和一个文本段落。目前,它们只是垂直排列在一起,因此我们需要添加一些 CSS 样式来修复它。
我们使用了一些我们上传到源码中的示例图像文件。如果要上传自己的图片,可以参考使用 Dropbox
请始终记住,大型图像会减缓您的网站并增加加载时间。因此,在设计网站时,尽量优化和压缩图像,以确保更快的加载速度和更好的用户体验。
为了让特性 div 水平排列在一起,我们将使用 display: inline-block 来使它们成为内联级块容器并提供一个宽度:
.feature { |
因为我们有 3 个特性,我们给每个特性 div 分配了其容器宽度的 32%。剩余的空间将留给元素之间的间隔。我们还将图像的宽度设置为其容器宽度的 40%。
通过仅使用百分比值作为宽度,特性将始终保持在一起,水平排列,不受浏览器宽度的影响。
构建引用 Quotes 部分
我们的引用部分 (Quotes) 包含一位满意客户的推荐语:

让我们使用语义标签构建 HTML:
<section class="quote"> |
我们使用 blockquote 标签作为容器,并在其上重复使用我们的 container 类。在 blockquote 内部,我们有一个表示引用的文本段落和一个 cite 标签,包含客户的姓名。
blockquote 元素指定引用的部分,而 cite 用于定义标题。
<blockquote> 是块级元素,而 <q> 是内联元素。
<blockquote>:表示一块引用内容,通常用于长引用,可以包含段落等其他块级元素。<q>:表示一个短的内联引用,通常用于包裹短句或短语。
因此,如果引用是一整段文字,可以使用 <blockquote>,如果引用只是一个短语或一句话,可以使用 <q>。
根据 W3S,<cite> 标签应该用于定义“创意作品的标题(例如书籍、诗歌、歌曲、电影、绘画、雕塑等)。注意:个人的名字不是作品的标题。”
这可能是在 HTML 中处理这种内容的正确方式:Quoting in HTML: Quotations, Citations, and Blockquotes。
是时候定义样式了!
blockquote { |
首先,我们需要重置 blockquote 元素的 padding / margin,因为浏览器对它们有一些默认值。我们还为元素定义了字体大小和边距。
最后但同样重要的是,我们使用 :before 选择器在 cite 元素之前设置了一个短横线。
我们本可以在 cite 标签的文本中添加短横线 —,但这是以一种更炫的方式完成相同的事情。
- 双冒号用于伪元素
::pseudo-element! - 单冒号用于伪类
:pseudo-class!
构建页脚
我们着陆页的最后一部分是页脚:
它包含一个菜单和版权文本。
使用列表来表示菜单项是常见做法:
<footer> |
我们重用了 container div 以提供必要的内边距和居中对齐。
每个菜单链接都包含在列表项中。
版权文本是一个简单的段落。
默认情况下,列表项被样式化为垂直项目符号列表。我们将在本课程的下一部分中使用 CSS 更改该样式。
这是CSS代码:
footer { |
为了使菜单列表水平,并移除项目符号,我们对 ul 元素使用了 list-style: none;。
我们还为列表项设置了 display: inline-block;,使它们成为内联级块容器,从而水平排列在一起。
其余的样式是简单的文本和背景颜色,以及文字大小。
我们已经完成了构建着陆页桌面版本的工作!
然而,尽管它始终占据整个浏览器宽度,但它并不是真正响应式的,因为对于较小的屏幕,布局保持不变,不太适合移动设备。
我们将在下一模块中使其具备响应式设计!