RPG 游戏开发(2)相机设置
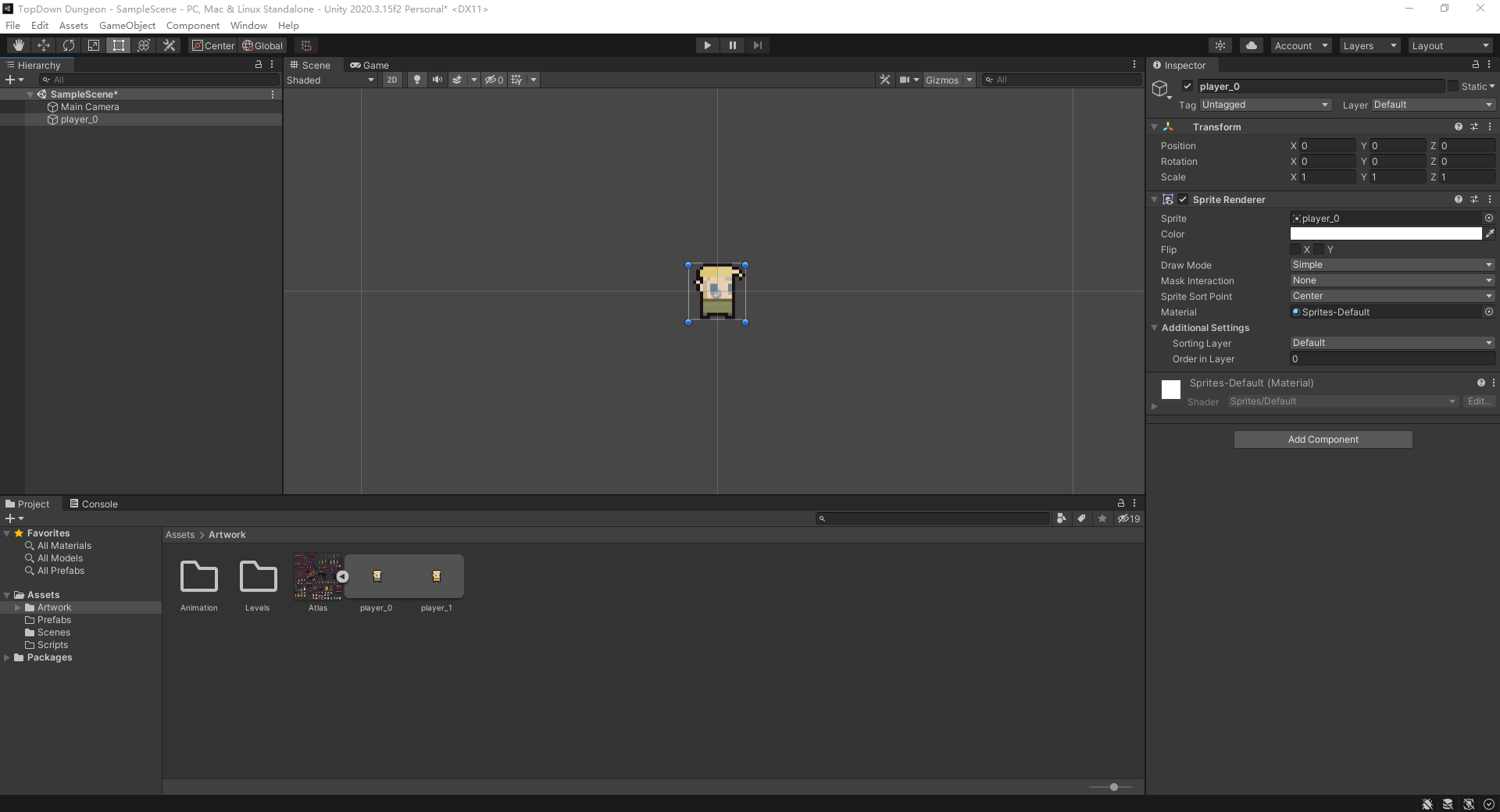
上一篇文章,我们说了怎么导入图片素材。接下来,我们点开我们导入的图片旁边那个小箭头,会看见两个我们切割出来的图片,我们选中 player_0,拖拽到 Hierarchy 面板里,这会使其出现在我们游戏场景的中央。或者你也可以拖曳到 Scene 面板里,随意把它扔到一个位置。这边我们直接放在 Hierarchy 面板。
完成这个步骤后,注意看 Inspector 面板的 Transform 元件(Component)的 Position 是不是都为 0(居中)。
拖进去之后,你会发现 Scene 面板里好像什么都没有。这是因为我们的素材太小了,只有 16 个像素。我们可以通过鼠标滚轮在 Scene 面板里进行缩放,然后通过鼠标中键移动位置。

接下来我们打开 Game 面板(ctrl + 2),会发现中间的人物超级无敌小!要调整这个呢,首先我们需要修改我们的目标界面分辨率。在 Game 面板的上方,有个 Free Aspect 下拉框。这个意思是你的游戏界面会随着你的窗口大小自适应。点开下拉框,我们可以选择 16:9 分辨率等。但是我们的游戏像素单位是 16px,所以我们将其改为 800 × 600 分辨率即可。
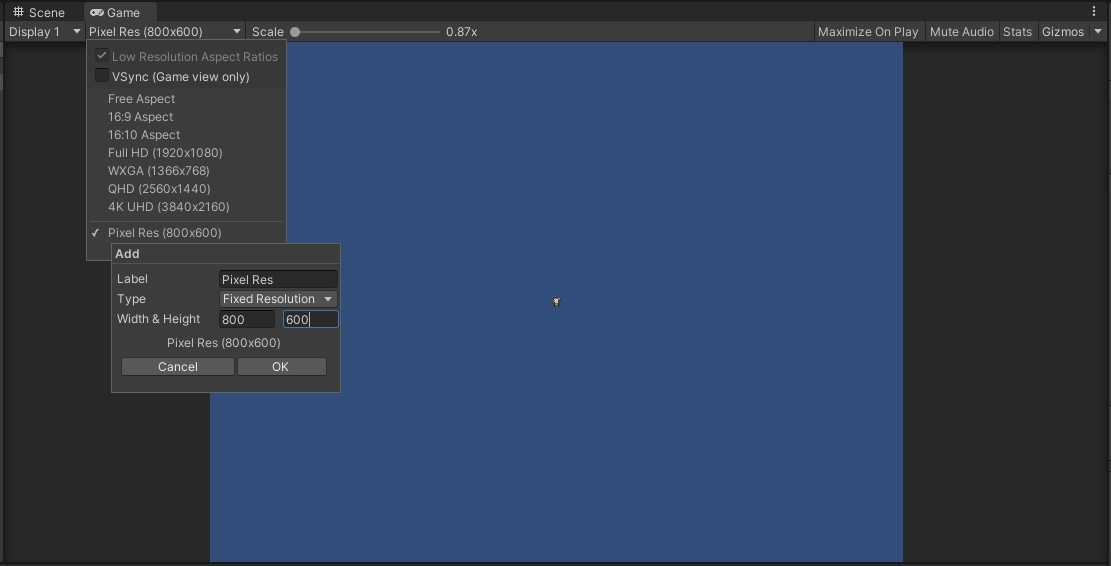
我们点开下拉框,选择 + 号,然后创建新的分辨率。Label 可以随意命名、宽高分别设置为 800 和 600。

是的,它还是很小。因为我们只是修改了游戏分辨率,根据现实,我们需要修改镜头机位才能改变他的大小。所以我们点开 Hierarchy 面板的 Main Camera,然后找到 Camera 元件,将其 Projection 属性调整为 Orthographic,2D 游戏不需要透视。然后将其 Size 修改为 1。

现在,角色已经肉眼可见了。接下来,给大家展示个概念,我们先在 Hierarchy 面板选中 player_0 然后复制粘贴一份。再修改新的 player_0 (1) 的 position 属性,y 轴设置为 0.16,其余不变。然后我们发现新角色叠在了原角色的头顶上。
这是因为在素材导入的时候,我们设置的 Pixel Per Unit(PPU)为 100(点开 Project 面板里的 Atlas 文件,然后观察 Inspector 面板)的 Pixel Per Unit 属性。这意味着,每个单位(1, 2, 3)都有 100 像素点。但是我们的角色图只有 16px,所以就 16 / 100 = 0.16