JavaWeb 总结性介绍
前言:次文章乃个人理解,如与实际知识点有出入,欢迎讨论指教,谢谢各位——作者:小麦
8/3/2021 - 对Ajax获取数据之前讲的不严谨,对其增加案例讲解;补充SQL语句的介绍
Java
Java是一种广泛使用的计算机编程语言,拥有跨平台、面向对象、泛型编程的特性,广泛应用于企业级Web应用开发和移动应用开发。
Java是干前端还是后端的
这个嘛,都有,只是Java设计后端的知识点更多,前端Java的代表就是安卓开发。后端的话,就是接下来我们要讲的。
为什么要学Java
Java语言是目前中国市场需求量最高的编程语言,就冲这一点——赚钱!
生涩难懂的概念
以下知识点都是个人理解,用最基本的方式去搞清楚这些概念。可能和专业认知有出入,欢迎指正
什么是JavaWeb?
用Java技术来解决相关web互联网领域的技术栈。web包括:web服务端和web客户端两部分。Java在客户端的应用有Java Applet,不过使用得很少,Java在服务器端的应用非常的丰富,比如Servlet,JSP、第三方框架等等。Java技术对Web领域的发展注入了强大的动力。
前端
Internet上被人访问的Web资源分为两种,静态web资源和动态web资源。
前端就是让使用者看得见的界面——比如HTML页面。
静态Web资源
顾名思义,静态Web资源就是给人浏览的数据始终不变的。比如我写了个静态页面
|
那么不论你什么时候打开这个页面,你看到的内容始终不变。
它的开发技术是由:HTML、CSS构成。
动态Web资源
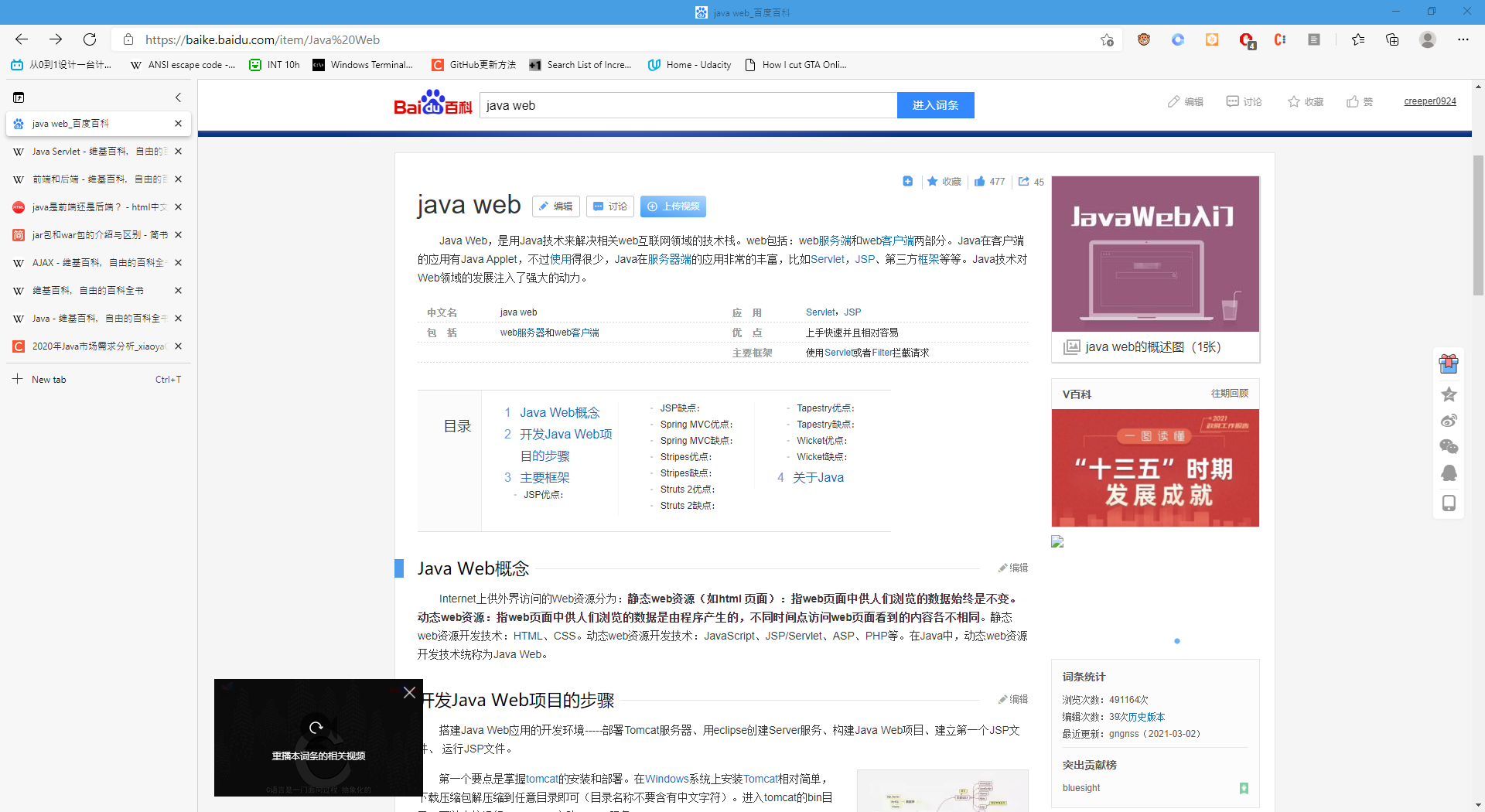
动态的资源是由程序产生的,我们在不同时间点访问Web页面看到的内容各不相同。举个栗子:我们打开百度词条

你会看到,右边的V百科字段内容会不定时的更新(若干天之后你打开这个就会看见他变成其他图片了)。就连词条里的文本解释(整个页面内容)也会随着用户点击右上角的编辑进行修改,然后发送到后端服务器更新保存。修改之后,如果其他用户在另一个位置打开这个网页,将看见你修改后的词条信息。
动态web资源开发技术:JavaScript、JSP/Servlet、ASP、PHP等。在Java中,动态web资源开发技术统称为Java Web。
后端
暗地里搞事情的,就是后端。我们从前端获取用户输入的数据,然后通过后端对数据进行处理,再返回到前端。后端就是在后面默默处理数据的打工人。
为什么要有后端?
维基百科 Wikipedia 上由 1,181,768篇条目(数据截至2021年3月7日)。整整一百万条,这还只是中文页面而已,光是英文页面都有600万条!他有个实时反馈的搜索框,为了给大家讲明白,上图:

就是右上角那玩意,设想:如果将这100万条字条(你想象成平时我们用的大英字典)全都直接在页面加载的时候直接保存在你电脑的缓存(我们打开网页实际上就是下载一个临时的HTML供我们查看,这点可以在F12的Sources标签里看到整个网站包含的所有文件和媒体资源。),平均每一个单词16字节(乐观),那么首先吃不消的是你的移动数据,第二影响用户体验。你想我需要通过几分钟时间来加载这个搜索框,而不是实际看到的页面内容(就好像《给他爱》中执行了19.8亿次的if-else判断,那漫长的等待时间),那是个什么体验?还别说那些内存小的老爷机……弄不好直接蓝屏报销。
这时候就要祭出我们的其中一项利器了!有请Ajax!
Ajax
承上,维基百科里有100万条中文词条,那么当我们搜索的时候,Wikipedia将会调用ajax将我们的数据通过API发送到后端,让后端进行数据处理。再将搜寻结果返回到前端页面,通过JavaScript对返回来的数据进行处理展示给用户。
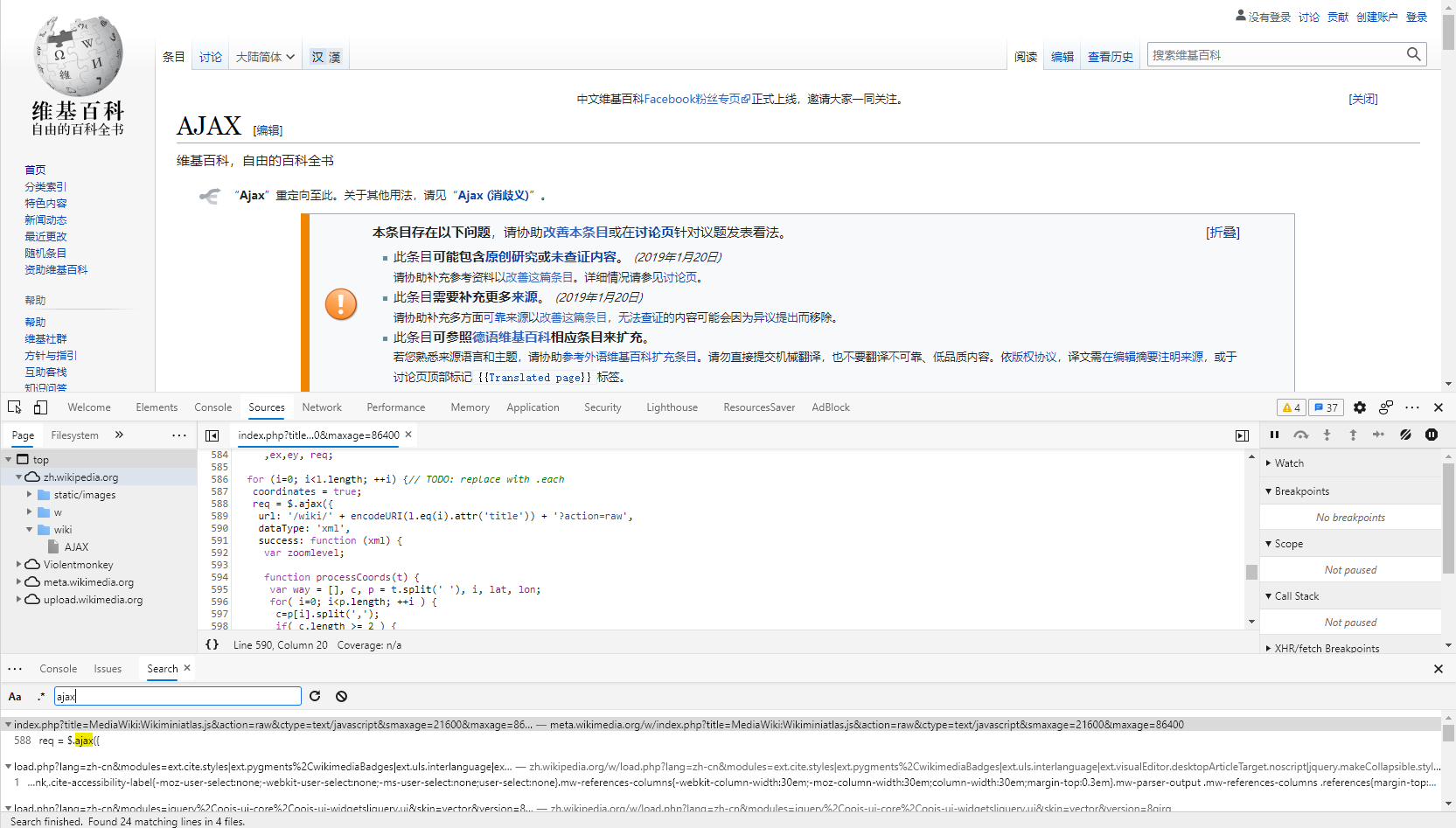
这点我们可以通过F12的开发者模式获得验证(对百度百科也适用,只不过百度百科令在下咂舌,恕在下懒得对其进行解释)

通过代码查询,可以看到,在index.php这个文件里的第588行有个Ajax代码(别问为什么我这么搜,该死的直觉)。这是我们熟悉的jQuery(事实上现在市面上大部分的网站都使用jQuery库,真香)。具体呢就是访问url后面拼接的链接(俗称API)进行数据获取,然后在前端JavaScript进行数据处理。
什么是Ajax?
Ajax即“Asynchronous JavaScript and XML”(异步的JavaScript与XML技术)
白话点说,就是:在不刷新页面下,对页面数据内容进行更新的一项技术。
Ajax和后端有什么关系
要说关系的话,就是通过Ajax访问后端开放的API接口,然后对API接口返回的值进行处理,显示在前端页面。
用Ajax获取数据
我们用原生JavaScript来实现Ajax,并对他进行讲解:
<!-- index.html --> |
/* core.js */ |
ajax_info.txt的内容:
<h1>AJAX</h1> |
当我们点击修改内容按钮后,ajax_info.txt的内容就会在不刷新页面的情况下直接写进HTML里。
我们也可以把上面的core.js重写成jQuery的ajax函数:
function loadDoc() { |
所以Ajax事实上就是通过访问URL,然后程序员需要处理返回来的response值而已。至于所访问的对象是文件、接口、文本文档……都可以。以我对他的认知,就是能获取到字符串的就行。
API?
应用程序接口(Application Programming Interface)。在这里就是后端代码给你的一扇门,让你可以通过这扇门传递数据给他。它也可以通过这扇门给你数据。也就是页面和后端代码沟通的一个桥梁。
什么是数据?
简单理解:我们输入的账号密码,这叫数据。维基上的词条内容,这叫数据。保存在数据库里的图片啥的,这也叫数据。
数据(英语:data)是通过观测得到的数字性的特征或信息。更专业地说,数据是一组关于一个或多个人或对象的定性或定量变量。
后端在干嘛
那么Ajax通过API传递给后端之后,后端在干嘛?这里我们用一套自己写的案例来讲解:
案例讲解
这前端JavaScript代码有点旧,后端一直在更新,我只是讲个概念,代码用不了的。会解释用不了的原因
在第二学期的时候,我们通过JavaScript和后端给的接口进行数据访问。
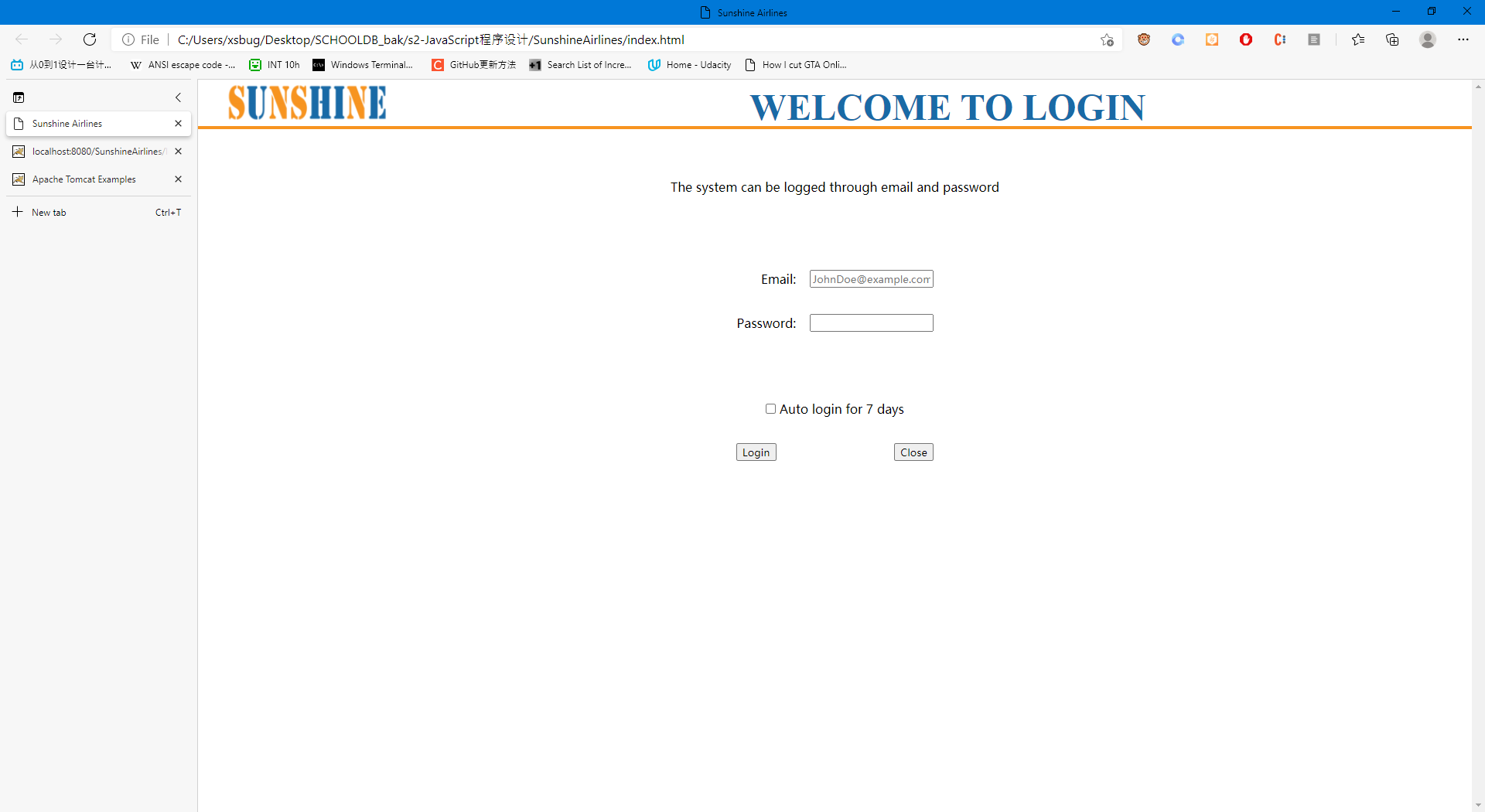
我们拿最基础的来讲——登陆界面

然后我输入邮箱密码后点击Login就会调用JavaScript函数
function Login() { |
反编译这里存粹是在讲后端在干嘛。看不懂可以跳过
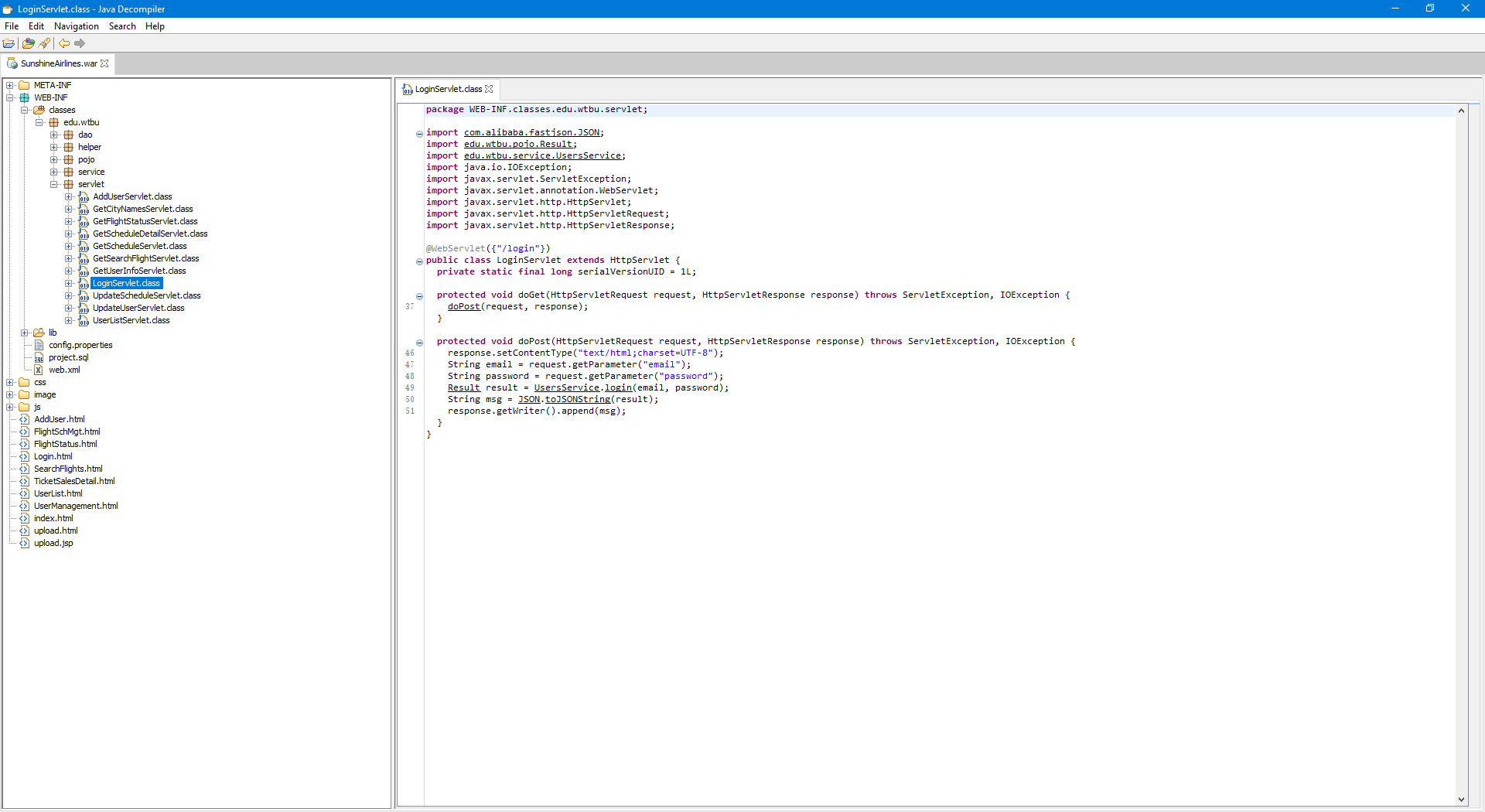
大概知道Ajax访问的API是JavaServlet,然后我们反编译的东西叫做War包
然后我们执行这个Ajax的时候,首先会到这个Servlet进行处理,我们通过反编译SunshineAirlines.warWar包。找到edu.wtbu.servlet.LoginServlet.class的代码。这里的classes文件夹对应我们开发的src文件夹。只不过classes是因为Java文件被编译的时候,文件后缀将是.class。

在Ajax对数据进行请求的时候,我们用的是POST方法,所以会调用doPost方法
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { |
我们完整的的API URL是这样的:
http://localhost:8080/SunshineAirlines/login?email=behappy@vip.sina.com&password=behapp |
所以,通过getParameter()方法之后,email = behappy@vip.sina.com和password = behapp
第五行,我们将这两个变量值传递给UsersService的静态方法login()进行处理
public static Result login(String email, String password) { |
第三行我们又将值传递给UsersDao的findByEmailAndPassword()方法中
public static HashMap<String, Object> findByEmailAndPassword(String email, String password) { |
第二行,我们准备SQL语句,然后对数据库中叫Users的表进行查找,慢慢的把数据传递回去。
以上就是后台做的工作
当然,后台做的工作可不止这些,比如说一些网站需要设计算法,阻止爬虫爬取信息,也可以通过Java后端代码进行计算。这里有机会再说,又是扯出一堆知识点。
看不懂反编译那部分可以直接跳到这里
其实看不懂上面的话,这里我怕也讲不清楚,凑合着看一下。
SQL语句?
我们需要对数据库进行操作,最基本的就是对其进行增删改查(CRUD),那么和数据库沟通,就需要一套和数据库交流的语言。这就是SQL
SQL(Structured Query Language:结构化查询语言)是一种特定目的编程语言,用于管理关系数据库管理系统(RDBMS),或在关系流数据管理系统(RDSMS)中进行流处理。
什么是Servlet?
Servlet(Server Applet),全称Java Servlet。是用Java编写的服务器端程序。其主要功能在于交互式地浏览和修改数据,生成动态Web内容。狭义的Servlet是指Java语言实现的一个接口,广义的Servlet是指任何实现了这个Servlet接口的类,一般情况下,人们将Servlet理解为后者。
Servlet运行于支持Java的应用服务器中。从实现上讲,Servlet可以响应任何类型的请求,但绝大多数情况下Servlet只用来扩展基于HTTP协议的Web服务器。
什么是War包?
Java还有个东西叫Jar包,和War包概念一样,我就一起讲吧
共同点
都可以看成压缩文件,都可以用解压软件打开,jar包和war包都是为了项目的部署和发布,通常在打包部署的时候,会在里面加上部署的相关信息。这个打包实际上就是把代码和依赖的东西压缩在一起,变成后缀名为.jar和.war的文件,就是我们说的jar包和war包。
这个“压缩包”可以被编译器直接使用,把war包放在tomcat目录的webapp下,tomcat服务器在启动的时候可以直接使用这个war包。通常tomcat的做法是解压,编译里面的代码,所以当文件很多的时候,tomcat的启动会很慢。
Jar包
jar包是java打的包。jar包中只是用java来写的项目打包来的,里面只有编译后的class和一些部署文件。
War包
war包可以理解为javaweb打的包。war包里面的东西比较全,包括写的代码编译成的class文件,依赖的包,配置文件,所有的网站页面,包括html,jsp等等。一个war包可以理解为是一个web项目,里面是项目的所有东西。
什么时候使用Jar包和War包?
当你的项目在没有完全完成的时候,不适合使用war文件,因为你的类会由于调试之类的经常改,这样来回删除、创建war文件很不方便,来回修改,来回打包,最好是你的项目已经完成了,不做修改的时候,那就打个war包吧,这个时候一个war文件就相当于一个web应用程序;而jar文件就是把类和一些相关的资源封装到一个包中,便于程序中引用。
什么是Tomcat?
他就是个Servlet容器。
实现了对Servlet和JavaServer Page(JSP)的支持,并提供了作为Web服务器的一些特有功能,如Tomcat管理和控制平台、安全局管理和Tomcat阀等。由于Tomcat本身也内含了HTTP服务器,因此也可以视作单独的Web服务器。但是,不能将Tomcat和Apache HTTP服务器混淆,Apache HTTP服务器是用C语言实现的HTTPWeb服务器;这两个HTTP web server不是捆绑在一起的。Apache Tomcat包含了配置管理工具,也可以通过编辑XML格式的配置文件来进行配置。
追问
什么是JSP?
Servlet干嘛的?
资料来源
- Java - 维基百科,自由的百科全书 (wikipedia.org)
- 2020年Java市场需求分析_xiaoyaGrace的博客-CSDN博客_java市场需求
- java web_百度百科 (baidu.com)
- 前端和后端 - 维基百科,自由的百科全书 (wikipedia.org)
- java是前端还是后端? - html中文网
- AJAX - 维基百科,自由的百科全书 (wikipedia.org)
- AJAX Introduction (w3schools.com)
- 应用程序接口 - 维基百科,自由的百科全书 (wikipedia.org)
- 数据 - 维基百科,自由的百科全书 (wikipedia.org)
- SQL - 维基百科,自由的百科全书 (wikipedia.org)
- Java Servlet - 维基百科,自由的百科全书 (wikipedia.org)
- jar包和war包的介绍与区别 - 简书 (jianshu.com)
- Apache Tomcat - 维基百科,自由的百科全书 (wikipedia.org)
- (servlet是干什么的?一个程序媛的成长记录❤-CSDN博客